HTML Attributen
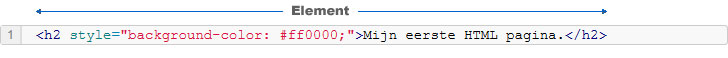
Zoals je waarschijnlijk kan herinneren, geven elementen structuur aan een HTML-document en vertelt de browser hoe je wilt dat je website wordt gepresenteerd. (bijvoorbeeld het element <br> informeert de browser om een nieuwe regel te beginnen.) In sommige elementen kan je meer informatie toevoegen. Deze aanvullende informatie wordt een attribuut genoemd.Attributen worden altijd geschreven in de start-tag en worden gevolgd door een gelijk teken. Het attribuut gegevens komen tussen aanhalingstekens te staan. Zie het onderstaande voorbeeld.
Er zijn verschillende soorten attributen. Hier in het voorbeeld gebruiken we het attribuut style hiermee kun je de layout van je website aanpassen. Bijvoorbeeld de achtergrond kleur van je website of de kleur van de tekst.
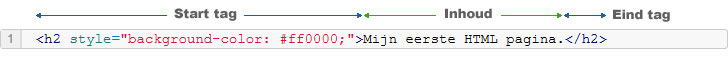
| Over het algemeen bestaan elementen uit een begin-tag, met of zonder, één of meer attributen, wat inhoud en een eind-tag. Zie de voorbeelden hieronder. |



Naam en waarde
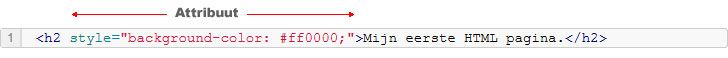
Zoals je ziet zijn attributen een belangrijk onderdeel van de HTML-opmaak. Een attribuut wordt dus gebruikt om de kenmerken van een element te definiëren. Alle attributen zijn samengesteld uit twee delen "een naam en een waarde".
<font face="arial" color="#ff0000">
| De naam is de eigenschap die je wilt instellen. Bijvoorbeeld, het element <font> in het voorbeeld hierboven draagt een attribuut waarvan de naam face="", die je kunt gebruiken om aan te geven in welk lettertype je de tekst wilt laten verschijnen. |
| Het waarde van het attribuut face="" is "arial". Hiermee wordt aan het browser doorgegeven om het lettertype Arial te gebruiken. Als de lettertype niet beschikbaar is, dan wordt er een standaardlettertype gebruikt |
In het element <font> is het attribuut gelegd tussen aanhalingstekens, en is gescheiden van de naam door een gelijk teken. Je kunt zien dat er met het attribuut color een kleur voor de tekst en het lettertype is aangegeven.