HTML Tekstlinks
Het World Wide Web kreeg zijn spinachtige naam aan de overvloedige verbindingen dat websites met één muisklik met elkaar verbinden, dit maakt internet zo bijzonder. Links zijn te vinden in bijna alle webpagina's. Gebruikers kunnen op links klikken en hun weg vinden van pagina naar pagina. Je kunt links naar punten binnen hetzelfde pagina of naar andere pagina's maken met behulp van de ankertags <a> en </a> en hun attributen.
Link opbouw
De HTML-code voor een eenvoudige link ziet er zo uit:
<a href="URL">Link naam</a>De bestemming van de link wordt gedefinieerd in het href attribuut van de tag. In het onderstaande voorbeeld heeft het href attribuut de waarde "www.codecenter.nl" gekregen.
<a href="www.codecenter.nl">HTML Leren!</a>
(Door op de link te klikken zal de gebruiker naar de startpagina worden verwezen.)
Het target attribuut
In het volgende voorbeeld opent de link in een nieuw venster dit wordt gedaan met het attribuut target=""
Het doelvenster kan één van de volgende waarden aannemen target="waarde"
| Waarde | Beschrijving |
|---|---|
| _self | Laadt de link in hetzelfde venster van de browser. |
| _blank | Laadt de link in een nieuw venster van de browser. |
| _parent | Laadt de link in de bron van het document. |
| _top | Laadt de link in het hele venster. |
| De twee belangrijkste waarden zijn de bovenste twee, (target="_self" en target="_blank"). De _self waarde is over het algemeen de standaard. Het laadt elke nieuwe pagina in het huidige browservenster, terwijl de _blank waarde een nieuw venster opent. |
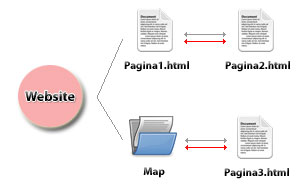
Lokale linksWil je een link tussen pagina's op dezelfde website maken, dan hoef je niet het volledige adres (URL) aan te geven voor het document.Bijvoorbeeld, als je drie pagina's hebt gemaakt (pagina1.html, pagina2.html en pagina3.html) en deze hebt opgeslagen, dan kan je een link van de ene pagina naar de andere maken door alleen het typen van de naam van het bestand. |
 |
Een link van pagina1.html naar pagina2.html zou er als volgt uitzien:
<a href="pagina2.html">Pagina 2</a>Een link van pagina1.html naar pagina3.html zou er als volgt uitzien:
<a href="map/pagina3.html">Pagina 3</a>Als we nu de boel omdraaien, dan zou een link van pagina 3 vanuit de map naar pagina 1 er als volgt uitzien:
<a href="../pagina1.html">Pagina 1</a>
Interne links
Je kunt ook interne links binnen een pagina creëren - bijvoorbeeld een inhoudsopgave bovenin met links naar ieder hoofdstuk eronder. Alles wat je hiervoor nodig hebt is het attribuut ID (identificatie) en het symbool "#".
<h1 id="hoofdstuk1">Hoofdstuk 1</h1>
<a href="#hoofdstuk1">Link naar hoofdstuk 1</a>In het bovenstaande voorbeeld wordt de tekst "hoofdstuk1" gemarkeerd met het attribuut ID waarna er een link wordt gecreëerd door het symbool en de tekst "#hoofdstuk1" samen te voegen.
<!DOCTYPE html>
<html>
<body>
<p><a href="#hoofdstuk1">Hoofdstuk 1</a></p>
<p><a href="#hoofdstuk2">Hoofdstuk 2</a></p>
<h1 id="hoofdstuk1">Hoofdstuk 1</h1>
<p>Tekst tekst tekst tekst tekst tekst tekst tekst</p>
<h1 id="hoofdstuk2">Hoofdstuk 2</h1>
<p>Tekst tekst tekst tekst tekst tekst tekst tekst</p>
</body>
</html>
Email Links
Als je wilt dat mensen je mailen over je site dan kan je een link naar een e-mailadres maken. Het creëren van een e-mail link is eenvoudig. Dit gebeurt bijna op dezelfde wijze als wanneer je een link maakt naar een document:
<a href="mailto:john@site.nl">Stuur een e-mail naar John op site.nl</a>
<a href="mailto:mike@site.nl?subject=HTML leren!&body=Uw cursus begint hier.">
Stuur een e-mail naar Mike op site.nl</a>
Het enige verschil tussen een link naar een e-mail met een link naar een bestand is dat in plaats van het typen van het adres van een document, type je mailto:, gevolgd door een e-mail adres. Wanneer de link wordt geklikt, wordt de standaard e-mailprogramma geopend met een nieuw leeg bericht gericht aan het opgegeven e-mailadres. Houd er rekening mee dat deze functie alleen werkt als er een e-mailprogramma op je computer is geïnstalleerd.
Download Links
Het plaatsen van beschikbare bestanden voor download gebeurt op precies dezelfde manier als het plaatsen van tekstlinks. Zie voorbeeld:
<a href="www.site.nl/blanco.zip"> Download Document</a>
(Door op de link te klikken zal er een blanco bestand worden gedownload.)