CSS Achtergronden
In deze tutorial leer je hoe je met behulp van CSS achtergrondstijlen voor een element definieert. CSS biedt verschillende eigenschappen voor het stylen van de achtergrond van een element, waaronder het kleuren van de achtergrond, het plaatsen van afbeeldingen op de achtergrond en het beheren van hun positionering, enz.
| De achtergrond eigenschappen zijn: background-color, background-image, background-repeat, background-position en background-attachment. |
Background-color
De eigenschap background-color wordt gebruikt om de achtergrondkleur van een element in te stellen. Het volgende voorbeeld laat zien hoe je de achtergrondkleur van de hele pagina instelt.
Background-image
 |
De CSS eigenschap background-image wordt gebruikt om een achtergrondafbeelding in te voegen. Als voorbeeld van een achtergrondafbeelding gebruiken we vierkantjes in .png formaat. Om de vierkantjes als achtergrondafbeelding voor een webpagina in te voegen, pas je eenvoudig de eigenschap background-image toe op het <body> element en geef je de locatie van de afbeelding op. |
De achtergrondafbeelding kan ook worden ingesteld voor specifieke elementen, zoals het <p> element.
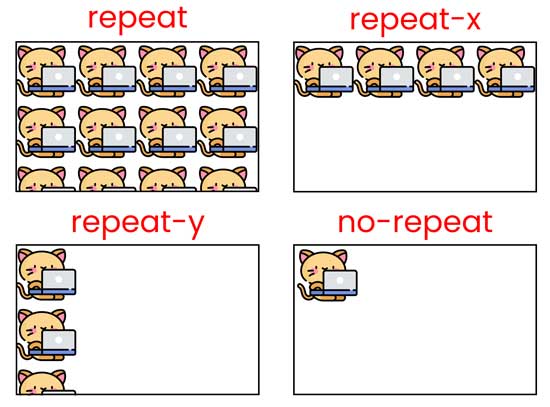
Background-repeat
De waarde background-repeat bepaalt of en in welke richting de achtergrondafbeelding van een element moet worden herhaald. Je kunt een achtergrondafbeelding zo instellen dat deze verticaal (y-as), horizontaal (x-as), in beide richtingen of in geen van beide richtingen wordt herhaald.
body {
background-image: url("images/bg_gradient.png");
background-repeat: repeat-x;
}
Op dezelfde manier kan je de waarde repeat-y gebruiken om de achtergrondafbeelding verticaal langs de y-as te herhalen, of de waarde no-repeat om herhaling helemaal te voorkomen.
body {
background-image: url("images/bg_tree.png");
background-repeat: no-repeat;
}

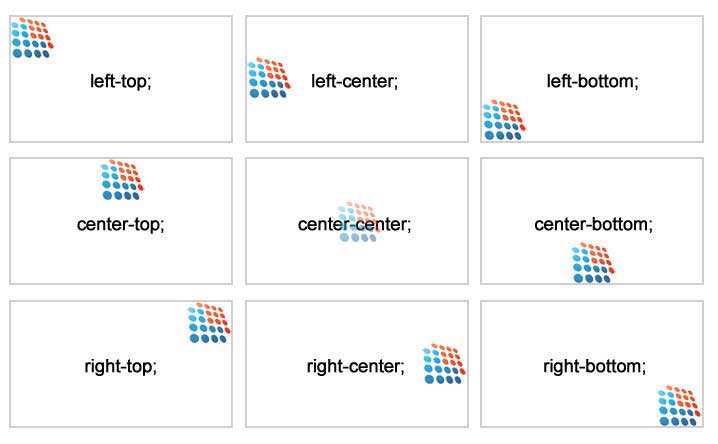
Background-position
De eigenschap background-position wordt gebruikt om de positie van de achtergrondafbeelding te bepalen. Als er geen achtergrondpositie is opgegeven, wordt de achtergrondafbeelding op de standaardpositie linksboven van het element geplaatst, d.w.z. op (0,0), laten we het volgende voorbeeld proberen.
body {
background-image: url("images/bg_tree.png");
background-repeat: no-repeat;
background-position: right top;
}

Background attachment
De waarde background-attachment bepaalt of de achtergrondafbeelding van een element gefixeerd is ten opzichte van het venster of frame, of mee mag schuiven met de inhoud van het document. Een gefixeerd achtergrondafbeelding beweegt niet mee met de tekst wanneer een lezer door de pagina scrolt.
body {
background-image: url("images/bg_fixed.png");
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
Background shorthand
Zoals je in de bovenstaande voorbeelden kunt zien, zijn er veel eigenschappen waarmee je rekening moet houden bij het omgaan met de achtergronden. Het is echter ook mogelijk om al deze eigenschappen in één enkele declaratie op te nemen om de code in te korten en om extra typen te voorkomen. Dit wordt een shorthand eigenschap genoemd.
body {
background-color: #f0e68c;
background-image: url("images/smiley.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 190px 13px;
}
Met behulp van de shorthand eigenschap kan het bovenstaande voorbeeld worden geschreven als:
body {
background: #f0e68c url("images/smiley.png") no-repeat fixed 190px 13px;
}
Zoals je hebt gezien kan je met de shorthand eigenschap meerdere CSS achtergrondeigenschappen in één enkele declaratie op geven. Voor de volgorde van de waarden in de shorthand code kun je het beste de onderstaande volgorde aan houden.
| background-color |
| background-image |
| background-repeat |
| background-attachment |
| background-position |
| Het maakt niet uit of één van de eigenschapswaarden ontbreekt, als de andere maar in de bovenstaande volgorde staan. |