CSS Outline
In deze tutorial leer je hoe je een lijn buiten de rand van het element kunt plaatsen.Dit element heeft een zwarte rand en een blauwe omtreklijn met een breedte van 10px.
Outline eigenschappen
Met de CSS ouline eigenschap kun je een lijn buiten de rand van het element plaatsen. Je kunt het gebruiken voor elementen om ze bijvoorbeeld op te laten vallen zoals knoppen, koppelingen, formuliervelden, enz.
Outline eigenschappen in CSS zijn:
outline, outline-width, outline-style, outline-color, en outline-offset.
CSS outline-width
De eigenschap outline-width geeft de breedte aan en kan één van de volgende waarden bevatten:
| thin - dun is meestal 1px |
| medium - gemiddeld is meestal 3px |
| thick - dikte is meestal standaard 5px |
| Specifieke maat: - in px, pt, cm, em, etc |
Het volgende voorbeeld toont een outline met verschillende breedtes:
outline-width: thin;
outline-width: medium;
outline-width: thick;
outline-width: 4px;
p.voorbeeld1 {
border: 1px solid black;
outline-style: solid;
outline-color: mediumseagreen;
outline-width: thin;
}
| Om gebruik te kunnen maken van de eigenschap outline-width dien je eerst de eigenschap outline-style in te stellen, anders zal de eerst genoemde eigenschap niet werken. |
CSS outline-style
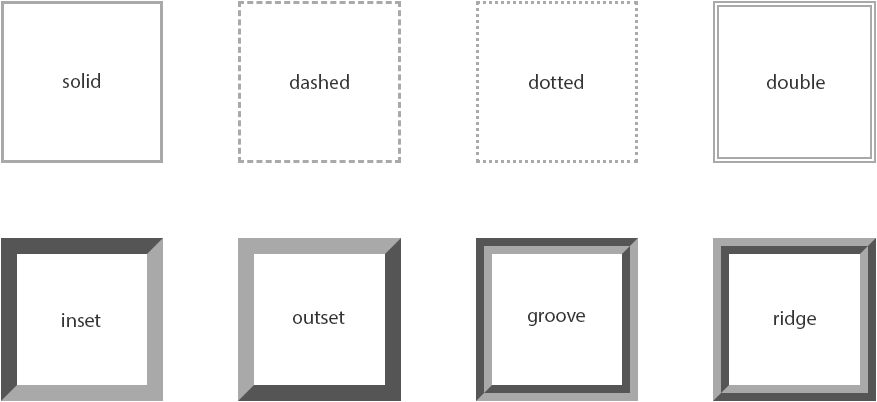
Met de eigenschap outline-style kan je de stijl van de omtreklijn van een element in stellen, zoals: dubbel, gestippeld, enz. De eigenschap outline-style kan een van de volgende waarden hebben: none, solid, dashed, dotted, double, inset, outset, groove, en ridge.

| Laten we het volgende voorbeeld eens uitproberen en kijken hoe het werkt: |
CSS outline-color
De eigenschap outline-color wordt gebruikt om de kleur van de omtreklijn in te stellen en kan één van de volgende waarden bevatten:
| Kleurnaam - geef een kleurnaam op, bijv: red |
| Hexadecimaal - geef een hexadecimale waarde op, bijv: #ff0000 |
| RGB-systeem - geef een RGB-waarde op, bijv: rgb(255,0,0) |
Een solid rode omtreklijn.
Een dotted blauwe omtreklijn.
Een outset grijze omtreklijn
p.voorbeeld1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.voorbeeld2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.voorbeeld3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
CSS outline-color HEX
De omtrekkleur kan ook worden opgegeven met een hexadecimale waarde.
p.voorbeeld1 {
border: 2px solid black;
outline-style: solid;
outline-color: #ff0000; /* rood */
}
CSS outline-color RGB
De omtrekkleur kan ook worden opgegeven door gebruik te maken van het RGB-systeem.
p.voorbeeld1 {
border: 2px solid black;
outline-style: solid;
outline-color: rgb(255, 0, 0); /* rood */
}
| Om gebruik te kunnen maken van de eigenschappen outline-width of outline-color dien je eerst de eigenschap outline-style in te stellen, anders zullen de eerste twee eigenschappen niet werken. |
| Voor meer informatie over over HEX, RGB en kleurnamen kun je onze tutorial over CSS kleuren volgen. |
CSS outline-offset
Met de eigenschap outline-offset kun je ruimte toevoegen tussen de rand en de omtreklijn van een element. De ruimte tussen een element en de omtreklijn is transparant. In het volgende voorbeeld wordt de omtreklijn met een tussenruimte van 15px buiten de rand aangegeven.Deze alinea heeft een rand met een tussenruimte van 15px waarna de omtreklijn wordt aangegeven.
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid orange;
outline-offset: 15px;
}
Outline shorthand
Zoals je in de bovenstaande voorbeelden kunt zien, zijn er veel eigenschappen waarmee je rekening moet houden bij het omgaan met de eigenschap outline (omtreklijn). Het is echter ook mogelijk om al deze eigenschappen in één enkele declaratie op te nemen om de code in te korten en om extra typen te voorkomen. Dit wordt een shorthand eigenschap genoemd.De outline eigenschap is een verkorte eigenschap van:
| outline-width | |
| outline-style (verplicht) | |
| outline-color |
In de onderstaande voorbeelden zie je dat de CSS code is verkort en dat al deze 3 eigenschappen in de code zijn verwerkt. In het eerste voorbeeld zie je dat outline-width: 2px, outline-style: dotted en outline-color: red is.
| Omtreklijn: dotted (gestippeld) |
| Dit is het resultaat |
|
| Voorbeeld |
| Omtreklijn: dashed (gestreept) |
| Dit is het resultaat |
|
| Voorbeeld |
| Omtreklijn: solid |
| Dit is het resultaat |
|
| Voorbeeld |
p.voorbeeld1 { outline: 2px dotted red; }
p.voorbeeld2 { outline: 4px dashed green; }
p.voorbeeld3 { outline: 5px solid purple; }